반응형
Preface
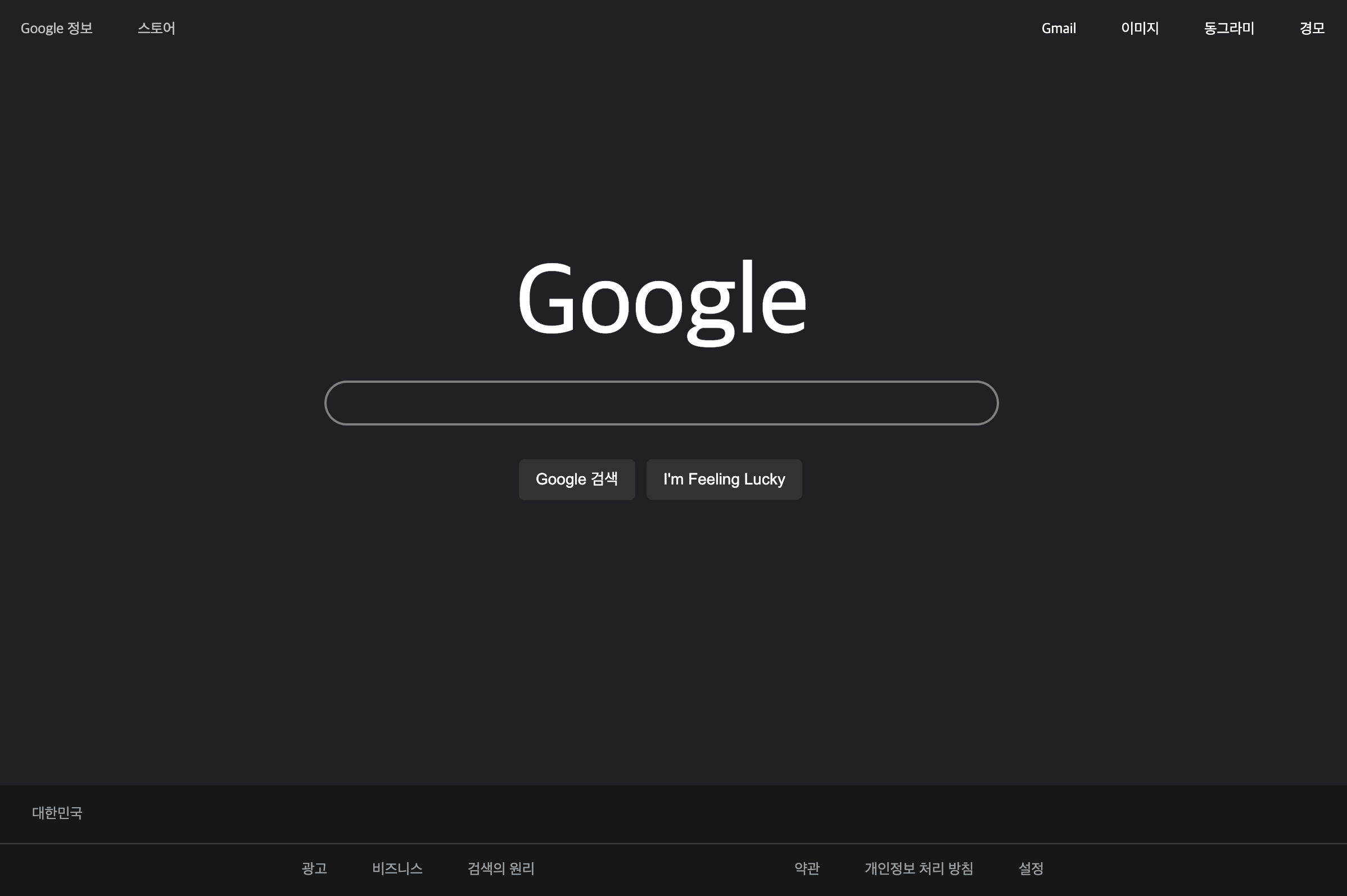
이번엔 구글 홈페이지를 만들어봤다.
워낙 화면 구성이 간단해서 쉽게 만들 수 있을 것 같다고 생각했었는데, 막상 교재 없이 모든 웹 요소를 하나하나 제작하다보니 시간이 꽤 오래 걸렸다.
전체적인 레이아웃을 구성하고 색상을 입히는 등 HTML과 관련된 간단한 CSS 작업은 막힘없이 진행할 수 있었는데, 자바스크립트를 사용해 숨겨놓았던 하위 메뉴를 표시하는 작업은 따로 책을 찾아보며 고민할 시간이 필요했다.
아, 그리고 이번 작업은 모든 웹 요소를 픽셀 단위로 제작했는데, 웹 페이지의 크기를 조절할 때마다 메인 로고와 검색 창의 위치가 바뀌는 것이 너무 신경쓰인다.
개강 전에 시간이 되면 그리드 레이아웃, 플렉스박스 레이아웃을 사용해 반응형 웹 페이지를 만들어보려고 한다.
이번엔 하위 메뉴를 만들긴 했지만 기본 틀만 잡았을 뿐, 세부적인 디자인까지는 만들지 않았다.
다음에 클론 코딩을 진행할 땐 모든 요소를 완벽히 구현해 볼 생각이다.
- HTML 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Google</title>
<link rel="stylesheet" href="css/gStyle.css">
</head>
<body>
<div id="container">
<header>
<nav>
<ul id="leftMenu">
<li><a href="#">Google 정보</a></li>
<li><a href="#">스토어</a></li>
</ul>
<ul id="rightMenu">
<li id="personalMen"><a href="#">경모</a>
<ul id="personalDe">
<li>사진</li>
<li>경모 김</li>
<li>kimkm0405@gmail.com</li>
<li><a href="#"><button>Goolge 계정 관리</button></a></li>
<hr>
<li><a href="#">다른 계정 추가</a></li>
<hr>
<li><a href="#"><button>로그아웃</button></a></li>
<hr>
<li><a href="#">개인정보처리방침 • 서비스 약관</a></li>
</ul>
</li>
<li id="plusMen"><a href="#">동그라미</a>
<ul id="plusDe">
<li><a href="#">Google 계정</a></li>
<li><a href="#">검색</a></li>
<li><a href="#">지도</a></li>
<li><a href="#">YouTube</a></li>
<li><a href="#">Play</a></li>
<li><a href="#">뉴스</a></li>
<li><a href="#">Gmail</a></li>
<li><a href="#">Meet</a></li>
<li><a href="#">채팅</a></li>
<li><a href="#">주소록</a></li>
<li><a href="#">드라이브</a></li>
<li><a href="#">캘린더</a></li>
<li><a href="#">번역</a></li>
<li><a href="#">사진</a></li>
<li><a href="#">Duo</a></li>
<li><a href="#">Chrome</a></li>
<li><a href="#">쇼핑</a></li>
<hr>
<li><a href="#">금융</a></li>
<li><a href="#">문서</a></li>
<li><a href="#">스프레드시트</a></li>
<li><a href="#">프레젠테이션</a></li>
<li><a href="#">도서</a></li>
<li><a href="#">Blogger</a></li>
<li><a href="#">행아웃</a></li>
<li><a href="#">keep</a></li>
<li><a href="#">Jamboard</a></li>
<li><a href="#">클래스룸</a></li>
<li><a href="#">어스</a></li>
<li><a href="#">컬렉션</a></li>
<li><a href="#">아프 앤 컬쳐</a></li>
<li><a href="#">Google Ads</a></li>
<li><a href="#">팟캐스트</a></li>
<li><a href="#">Google One</a></li>
<li><a href="#">여행</a></li>
<li><a href="#">설문지</a></li>
<li><a href="#"><button>기타 Goolge 앱 및 제품</button></a></li>
</ul>
</li>
<li><a href="#">이미지</a></li>
<li><a href="#">Gmail</a></li>
</ul>
</nav>
</header>
<div id="logo">
<h1>Google</h1>
</div>
<div id="searchBox">
<label><input id="intext" type="text" autofocus></label>
</div>
<div id="quickButton">
<button>Google 검색</button>
<button>I'm Feeling Lucky</button>
</div>
<div id="blank">
</div>
<footer>
<div id="country">
<p>대한민국</p>
</div>
<ul id="bottomLeftMenu">
<li><a href="#">광고</a></li>
<li><a href="#">비즈니스</a></li>
<li><a href="#">검색의 원리</a></li>
</ul>
<ul id="bottomRightMenu">
<li id="indiv"><a href="#">설정</a>
<ul id="indivDe">
<li><a href="#">검색 설정</a></li>
<li><a href="#">고급검색</a></li>
<li><a href="#">Google 검색에 표시되는 데이터</a></li>
<li><a href="#">검색 기록</a></li>
<li><a href="#">검색 도움말</a></li>
<li><a href="#">의견 보내기</a></li>
<hr>
<li><a href="#">어두운 테마: 사용</a></li>
</ul>
</li>
<li><a href="#">개인정보 처리 방침</a></li>
<li><a href="#">약관</a></li>
</ul>
</footer>
</div>
<script src="js/gStyle.js"></script>
</body>
</html>
- CSS 코드
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul {
list-style: none;
}
h1 {
color: #fff;
text-align: center;
font-size: 90px;
font-weight: 500;
position: absolute;
top: 220px;
left: 700px;
}
button {
padding: 8px;
font-size: 14px;
border-radius: 5px;
margin: 0 3px;
padding: 10px 15px;
color: #fff;
border: none;
background-color: rgb(50, 50, 50);
}
#container {
margin: 0 auto;
width: 1200px;
background-color: #202124;
}
header {
width: 100%;
height: 60px;
background-color: #202124;
position: relative;
}
#leftMenu > li {
float: left;
padding: 10px;
}
#leftMenu > li > a {
display: inline-block;
color: #bdc1c6;
font-weight: 400;
font-size: 13px;
padding: 10px;
}
#leftMenu > li > a:hover {
text-decoration: underline;
}
#rightMenu > li {
float: right;
padding: 10px;
position: relative;
}
#rightMenu > li > a {
display: inline-block;
color: #fff;
font-weight: 400;
font-size: 13px;
padding: 10px;
}
#rightMenu > li > a:hover {
text-decoration: underline;
}
#rightMenu > li > ul {
display: none;
position: absolute;
width: 160px;
background-color: rgba(255, 255, 255, 0.6);
left: 15px;
margin: 0;
}
#logo {
width: 100%;
height: 280px;
background-color: #202124;
}
#searchBox {
width: 100%;
height: 100px;
background-color: #202124;
}
#intext {
width: 600px;
height: 40px;
position: absolute;
left: 530px;
border: solid 2px gray;
border-radius: 30px;
background-color: #202124;
font-size: 14px;
}
#quickButton {
position: absolute;
left: 700px;
margin-top: -30px;
}
#blank {
width: 100%;
height: 260px;
background-color: #202124;
}
footer {
width: 100%;
height: 100px;
background-color: #171717;
}
#country {
padding: 18px 30px;
border-bottom: 1px solid #3c4043;
font-size: 13px;
color: #9aa0a6;
position: relative;
}
#bottomLeftMenu > li {
float: left;
padding: 5px 10px 10px 10px;
position: relative;
left: 250px;
}
#bottomLeftMenu > li > a {
display: inline-block;
color: #9aa0a6;
font-weight: 400;
padding: 10px;
font-size: 13px;
}
#bottomLeftMenu > li > a:hover {
text-decoration: underline;
}
#bottomRightMenu > li {
float: right;
padding: 5px 10px 10px 10px;
position: relative;
right: 250px;
}
#bottomRightMenu > li > a {
display: inline-block;
color: #9aa0a6;
font-weight: 400;
padding: 10px;
font-size: 13px;
}
#bottomRightightMenu > li > a:hover {
text-decoration: underline;
}
#bottomRightMenu > li > ul {
display: none;
position: absolute;
width: 160px;
background-color: rgba(255, 255, 255, 0.6);
left: 15px;
margin: 0;
}
- JavaScript 코드
// var pics = document.getElementById('rightMenu');
var personalMen = document.getElementById('personalMen');
var plusMen = document.getElementById('plusMen');
var personalDe = document.getElementById('personalDe');
var plusDe = document.getElementById('plusDe');
personalMen.addEventListener("click", showMenu1);
function showMenu1() {
if(personalDe.style.display === "none") {
personalDe.style.display = "block";
} else {
personalDe.style.display = "none"
}
}
plusMen.addEventListener("click", showMenu2);
function showMenu2() {
if(plusDe.style.display === "none") {
plusDe.style.display = "block";
} else {
plusDe.style.display = "none"
}
}
var indiv = document.getElementById('indiv');
var indivDe = document.getElementById('indivDe');
indiv.addEventListener("click", showMenu3);
function showMenu3() {
if(indivDe.style.display === "none") {
indivDe.style.display = "block";
} else {
indivDe.style.display = "none"
}
}
- 완성 화면

728x90
반응형
'etc. > Project' 카테고리의 다른 글
| Chat-GPT를 이용한 가상 피아노 (0) | 2023.03.07 |
|---|---|
| php, MySQL을 사용한 게시판 (0) | 2022.11.08 |
| 제주 여행사 웹 사이트 (0) | 2022.08.12 |
| 온도 측정 프로그램 (0) | 2022.03.27 |
| 프린트기 프로그램 (0) | 2022.01.24 |




댓글